The arrival of Gutenberg — now called the Block Editor — signaled a new era of content editing for WordPress. As the Block Editor gains popularity, more blocks plugins are being developed and added to the WordPress repository.
In this guide, I’ll provide a hands-on review of the twelve best Gutenberg blocks plugins and see what they have to offer.
All of these plugins are available on the WordPress plugin repository.
What Are The Best Gutenberg Blocks Plugins for WordPress?
This guide ranks the block library plugins using the following criteria:
Usability: Is the plugin easy and fun to use? How intuitive are the controls?
Flexibility: How much customization can I added to each block? How many different settings does the plugin offer?
Compatibility: Does the plugin work with my theme? In this review, I will be using Page Builder Framework.
Mockup Reproduction: I will attempt to create a demo page for each plugin according to this mockup. How well can I reproduce the mockup using only blocks provided by the plugin (native heading and paragraph blocks are allowed)?
Support: Are the support forums active? Are there any other ways to access support? In this guide, I only focus on the free support channels.
Based on these criteria, here are my top picks for block plugins:
Kadence Blocks
Getwid
GenerateBlocks
Stackable
Gutentor
Qubely
Ultimate Addons
Ultimate Blocks
Advanced Gutenberg
Genesis Blocks
Otter Blocks
CoBlocks
Summary
1. Kadence Blocks

Kadence Blocks is a block library from Kadence WP, maker of multiple themes and plugins. The free version of Kadence Blocks ships with twelve blocks.
Blocks Included
- Row Layout
- Advanced Gallery
- Form
- Advanced Heading
- Advanced Button
- Tabs
- Accordion
- Testimonials
- Icon
- Spacer / Divider
- Info Box
- Icon List
Pricing
Kadence Blocks is free. The premium version costs $59 per year. A Kadence Membership costs $99 per year, and include all of their premium themes and plugins.
Review
The demo page can be found here.
Usability – 4.5/5
Kadence Block is intuitive and easy to use. I did not find any glaring UI errors or inconsistencies. My only complaint is that sometimes the row width isn’t properly reflected in the preview. There is no template library, but there are a few tutorials.
Flexibility – 5/5
Most blocks give you the ability to change settings across different mobile breakpoints. There is also the option to hide or show blocks based on breakpoints, and whether a user is logged in. Kadence Blocks also allows you to deactivate individual blocks.
Compatibility – 5/5
There were no theme compatibility issues during testing.
Mockup Reproduction – 5/5
I was able to reproduce the mockup layout without much problem. Sizing and spacing is accurate.
Support – 5/5
Kadence Blocks has detailed documentation and tutorials here, and the developers are active on the forums. It is unclear why so few tickets have been marked as resolved, though.
Overall – 4.9/5
Kadence Blocks scored high all around, and is one of the top block plugins on my list.
2. Getwid

Getwid is created by Motopress, who recently acquired the commercial ZeGuten blocks plugin. Getwid’s primary audience is developers, and it comes with a style kit that accelerates the development process of custom themes. While Getwid claims to work with all themes, it does come with a base theme that provides maximum compatibility.
Blocks Included
- Section
- Advanced Heading
- Google Maps
- Icon
- Icon Box
- Image Box
- Social Links
- Banner
- Image Slider
- Media & Text Slider
- Button Group
- Person
- Accordion
- Toggle
- Tabs
- Image Stack Gallery
- Testimonial
- Recent Posts
- Advanced Spacer
- Counter
- Price Box
- Progress Bar
- Circular Progress Bar
- Contact Form
- Post Carousel
- Price List
- Post Slider
- Custom Post Type
- Mailchimp
- Countdown
- Video Popup
- Content Timeline
- Image Hotspot
- Table of Contents
- Advanced Table
- Anchor
Pricing
Getwid is free. There is no premium version.
Review
The demo page can be found here.
Usability – 5/5
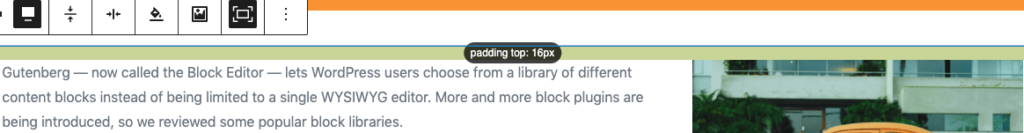
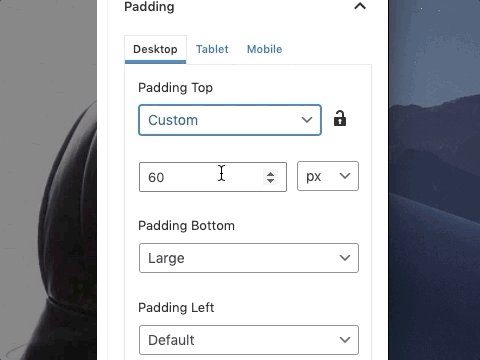
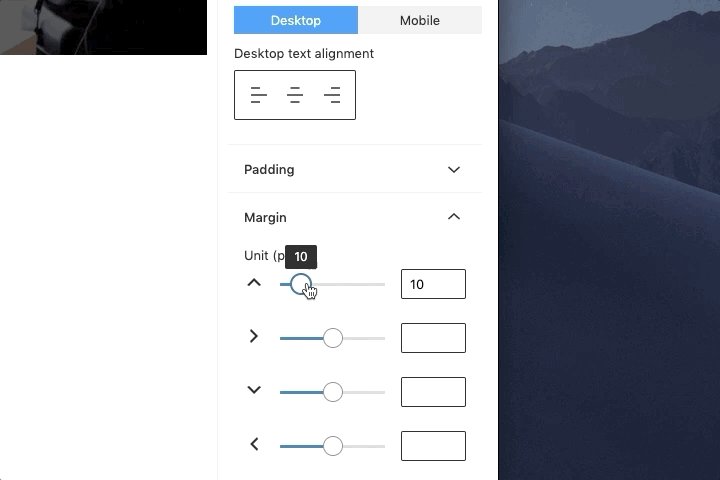
Most of the settings were intuitive and easy to use. I did not find any troubling UI issues. In fact, Getwid’s Section blocks provides a nice visualization of my current padding and margin settings:

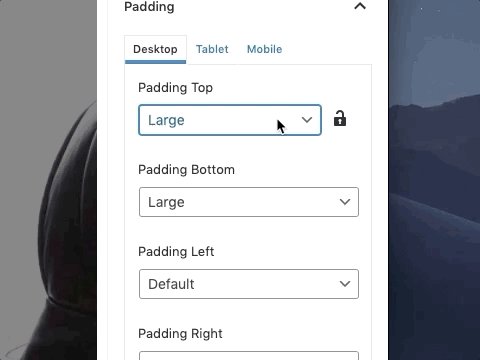
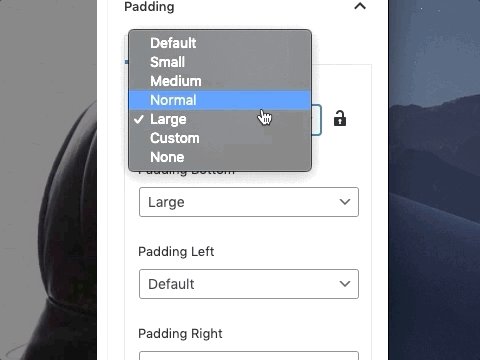
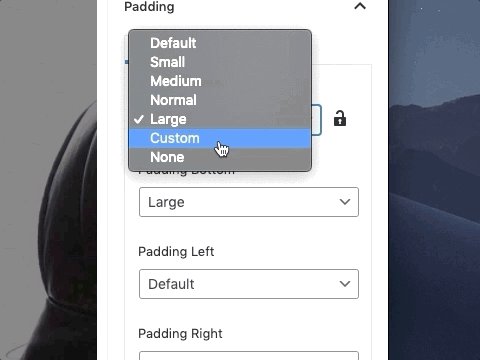
For the margin and padding controls of the Section block, MotoPress opted for a dropdown so users can pick between presets or enter a custom value:

Flexibility – 4.5/5
Getwid does not come with a Column block. There is nothing wrong with that decision per se, but it also means that more complex layouts will require custom code or another block plugin. Apart from that, the Section block comes with a lot of detailed controls that provides a lot of flexibility.
Getwid’s style kit allows developers to customize Getwid to fit their theme’s needs. It does require PHP and CSS knowledge and will not be useful to he average user.
Compatibility – 5/5
There were no theme compatibility issues during testing.
Mockup Reproduction – 5/5
I did not have much trouble reproducing the mockup, but I did need to use the native Column block for my column layouts.
Support – 4.5/5
The Getwid team looks active in the support forums. I couldn’t find documentation for the plugin, but there are video tutorials for those who want to follow along. There is also a Facebook group.
Overall – 4.8
Getwid is great for developers wanting blocks that conform to their custom theme. For the average user, Getwid is also great as it provides a lot of flexibility.
3. GenerateBlocks

Built by Tom Usborne of GeneratePress, GenerateBlocks only has four blocks. These four blocks come packed with a lot of versatility. The website claims that “with these four blocks you can build almost any layout, style any content and produce any design.”
Blocks Included
- Container
- Grid
- Headline
- Button
Pricing
GenerateBlocks is completely free. There is no premium version.
Review
The demo page can be found here.
Usability – 4.5/5
Overall, GenerateBlocks is easy to use. The Container and Grid blocks are intuitive, and do not have UI issues. The only gripe I have is that sometimes the preview doesn’t match the final output. I chose a custom font for the heading that did not show up in the preview, but was correct on the demo page. GenerateBlocks has a documentation site, and you can access the documentation from within the block settings.
Flexibility – 5/5
The level of detail and flexibility built into GenerateBlocks is quite impressive. Whereas most block libraries give you what are essentially pre-made elements, GenerateBlocks gives you the ingredients to mix and match. All blocks come with margin and padding options, each with the ability to choose between units of px, em, or %. Additionally, you can change these settings for desktop, tablet, and mobile breakpoints.
Compatibility – 4/5
GenerateBlocks was designed specifically for GeneratePress, and it shows. When paired with other themes, some of custom styles do not work. In my tests, some of GenerateBlocks’ CSS would be overridden by Page Builder Framework’s styles.
Mockup Reproduction – 5/5
Reproducing the mockup was a breeze, and a pleasant experience. The editor preview was fairly accurate, and there were no UI issues.
Support – 5/5
The developer is very active on the support forums, closing 17 out of 22 issues in the last two months. Since there are only four blocks, the documentation actually dives deeper into how to use individual controls.
Overall – 4.7/5
I honestly really enjoyed using this plugin. If it weren’t for the compatibility issue, this would have ranked number one. If you use GeneratePress, then GenerateBlocks is a no-brainer. If you use another theme, GenerateBlocks is still great — just be aware that some custom styles may not work.
4. Stackable

Stackable is created by Gambit Technologies. What started out as a side project has turned into a full-fledged product with 20,000+ active installations as of this writing. Stackable adds 27 page building blocks for Gutenberg.
Blocks Included
- Advanced Columns & Grid Block
- Container Block
- Advanced Heading Block
- Advanced Text Block
- Icon Block
- Separator Block
- Posts Block
- Feature Grid Block
- Accordion Block
- Image Box Block
- Feature Block
- Icon List Block
- Call to Action Block
- Card Block
- Header Block
- Count Up Block
- Video Popup Block
- Pricing Box Block
- Testimonial Block
- Team Members Block
- Notification Block
- Number Box Block
- Expand / Show More Block
- Button Block
- Blockquote Block
- Divider Block
- Spacer Block
Pricing
The basic version of Stackable is free. The premium version adds another 232 block designs. A single site license for the premium version is $35/year, and $99/year for unlimited sites.
Review
The demo page can be found here.
Usability – 4/5
Stackable takes pains to make sure new users are taken care of. Users are taken to a welcome page after activation, and are presented with a welcome guide when they activate their first block. Tooltips also give some on-the-fly guidance.
There are UI issues, where containers are fatter than I wanted them to be, but I can’t find the right place to change margin/padding settings. There were also some slider number inputs cannot be used with a keyboard:

Flexibility – 5/5
Stackable comes with an expansive template library. As of this writing, there are 83 free and 223 premium templates. The sheer number of block layouts and designs almost guarantees you will find something you need, but it is also possible to build your own layout with the provided Grid and Column blocks.
Compatibility – 5/5
There were no theme compatibility issues during testing.
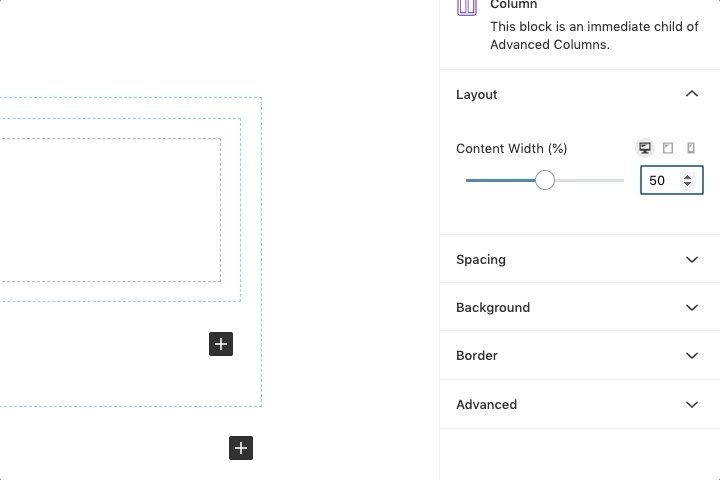
Mockup Reproduction – 4.5/5
The demo page turned out quite well. My only gripe is that there is no setting for inner content width for the Container block. Also, sometimes it is unclear which margin/padding control I should use to get the sizing I want.
Support – 5/5
The Stackable Facebook group is the primary channel for support, even though there is also activity in the support forum. There is also extensive online documentation.
Overall – 4.7/5
Stackable comes packed with a ton of options while still being easy to use. It is definitely worth a look.
5. Gutentor

Gutentor is on the other end of the block-count spectrum when compared to GenerateBlocks. Gutentor comes with a massive library of blocks, organized into four different categories: Elements, Modules, Posts, and Widgets. Module blocks such as the Dynamic Columns block act like containers for the atomic Element blocks like the Text and Image blocks. Post blocks give you different ways to display your posts, and Widget blocks are basically more advanced Element blocks.
Blocks Included
There are 56 modules included. The full list is here.
Pricing
Gutentor is free. There is no premium version.
Review
The demo page can be found here.
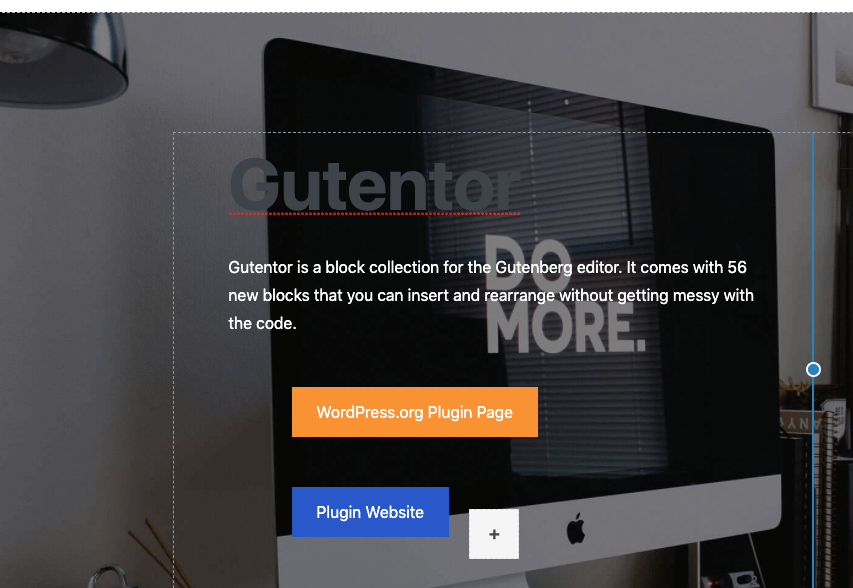
Usability – 4.5/5
Gutentor boasts an massive template library that makes creating layout easy. Its container and column settings are easy to get to, and that makes creating advanced layouts more enjoyable. There were some instances where the editor preview did not get the right custom styles, but by and large the preview was accurate.

Flexbility – 5/5
Gutentor blocks come with a myriad of style settings, ranging from margin/padding to z-index and animation. In terms of available settings, Gutentor definitely stands out. Gutentor also lets you edit these settings for desktop, table, and mobile breakpoints. Furthermore, you can deactivate individual blocks in the Gutentor settings page.
Compatibility – 5/5
There were no theme compatibility issues during testing.
Mockup Reproduction – 4/5
My demo page looked pretty good. The Container block did not offer an option to change the inner content width, and their documentation did not help to clarify if it is possible.
Support – 5/5
There aren’t a lot of tickets on the support forum, but the Gutentor team is pretty responsive when there are tickets. The documentation comes with video, which is very helpful.
Overall – 4.7/5
Gutentor is a solid block library plugin. Its flexibility and selection makes it a top competitor in my review.
6. Qubely

Themeum released Qubely on Oct 31, 2019, making it one of the later entries to the ever-growing list of block libraries. Themeum is the team behind the popular WP Mega Menu plugin. Qubely brings a total of 27 page building blocks.
Blocks Included
- Row
- Button
- Testimonial
- Heading
- Counter
- Tabs
- Accordion/Toggle
- Advanced Text
- Video Popup
- Google Map
- Progress Bar
- Social Icons
- Button Group
- Button
- Info Box
- Advanced List
- Contact Form
- Icon List
- Pricing
- Team
- Image
- Timeline
- Post Grid
- Icon
- Divider
- Block Wrapper
- Pie Progress
Pricing
The basic version is free. The Pro version adds a slew of additional blocks and templates. A single license for the Pro version is $39/year, and $99/year for unlimited licenses.
Review
The demo page can be found here.
Usability – 4/5
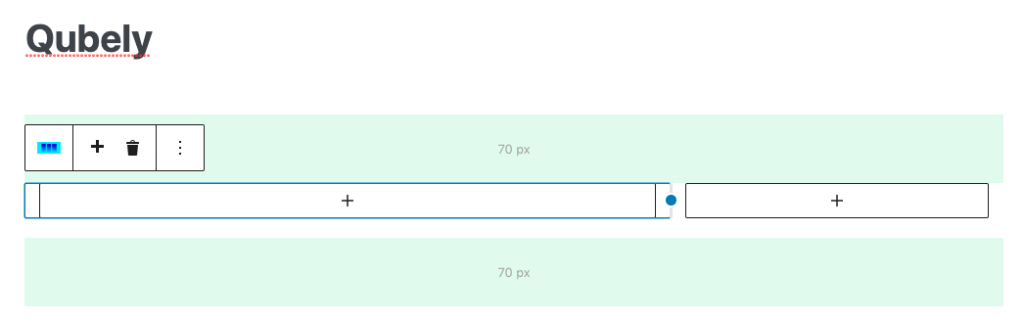
Qubely gives you an impressive template library with 156 sections and 32 starter packs. But what stood out was a nice little UI touch — when you hover over a Row block, Qubely gives you a visual summary of the block’s margins and paddings:

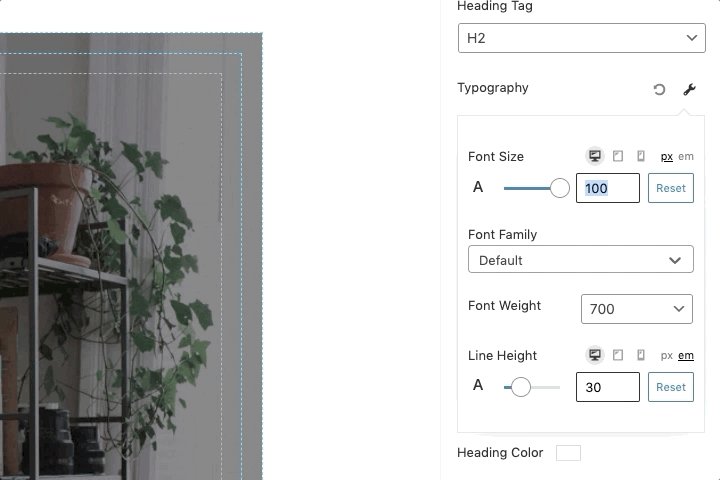
As of this writing, Qubely suffers from a few UI bugs. First, Heading previews did not work during testing. The text remained gray even though we set the color to white. The bug did not affect the front end. Second, hovering over certain Qubely blocks would cause the block browser to disappear.

Flexibility – 4.5/5
Qubely brings with it an impressive set of features, including breakpoint-specific settings, typography, animations, and even border styles for buttons. What was a little disappointing was the lack of vw or rem units.
Compatibility – 5/5
There were no theme compatibility issues during testing
Mockup Reproduction – 5/5
I did not have much problem reproducing the mockup. The margin/padding indicator was a nice feature that helped with my layout.
Support – 4.5/5
The Qubely team is active on the support forums, but responses seem to be sporadic. The Qubely community is on a Facebook group, and the online documentation is nice and detailed.
Overall – 4.6/5
Qubely is great for more complex layouts, and its template library gives you a head start. The UI bugs need to be addressed, though.
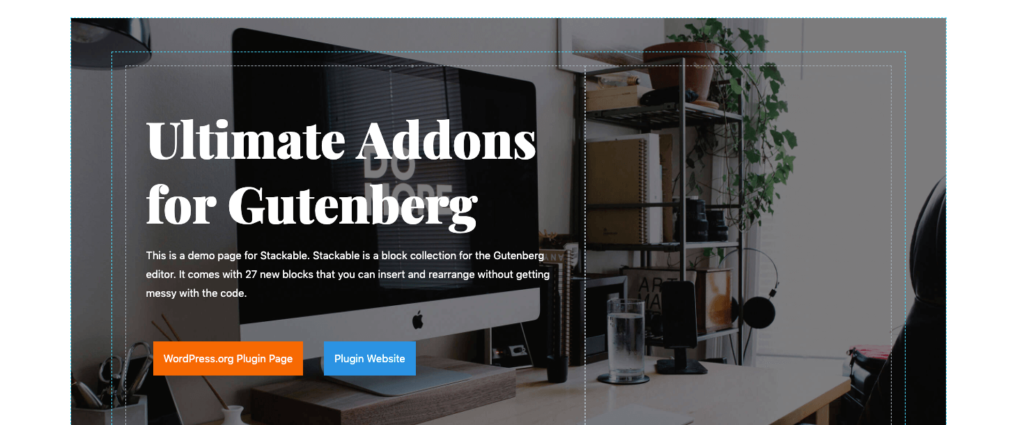
7. Ultimate Addons for Gutenberg

Those who have used Elementor or Beaver Builder may be familiar with Brainstorm Force, the team behind their popular Ultimate Addons plugins. Ultimate Addons for Gutenberg is the latest addition to their suite of page building libraries, currently with 24 blocks and counting.
Blocks Included
- WP Search
- Inline Notice
- How-to Schema
- FAQ Schema
- Table of Contents
- Advanced Columns
- Advanced Heading
- Blockquote
- Call To Action
- Contact Form 7 Styler
- Content Timeline
- Google Map
- Gravity Form Styler
- Icon List
- Info Box
- Marketing Button
- Multi Buttons
- Post Layouts
- Post Timeline
- Price List
- Sections
- Social Share
- Team
- Testimonials
Pricing
Ultimate Addons is free. There is no premium version.
Review
The demo page can be found here.
Usability – 4/5
Ultimate Addons takes a curious approach in the editor — full width sections do not stretch the full with in the editor preview. This is the case even when using Astra, a popular theme also made by BrainStorm Force.

The lack of a reliable preview makes editing that much harder. Hopefully that is something that can be addressed.
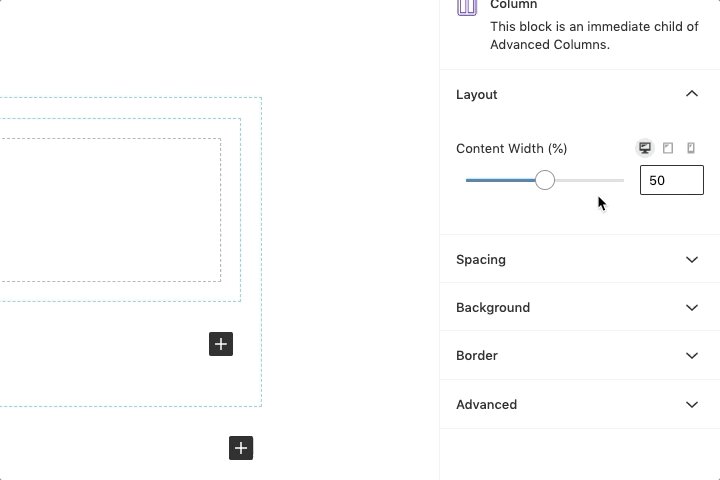
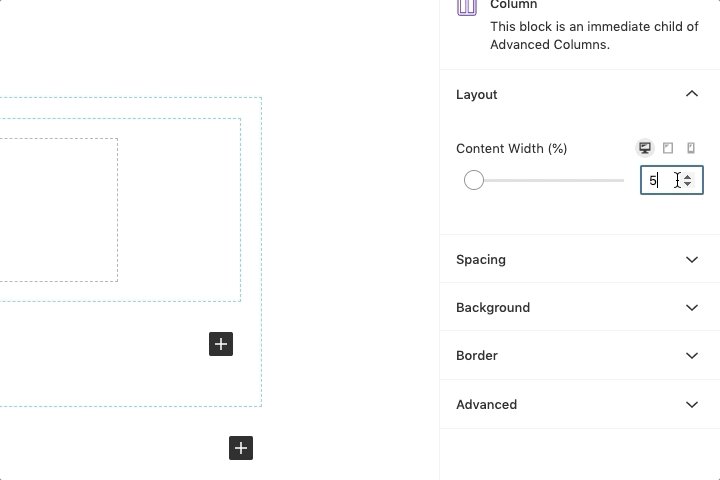
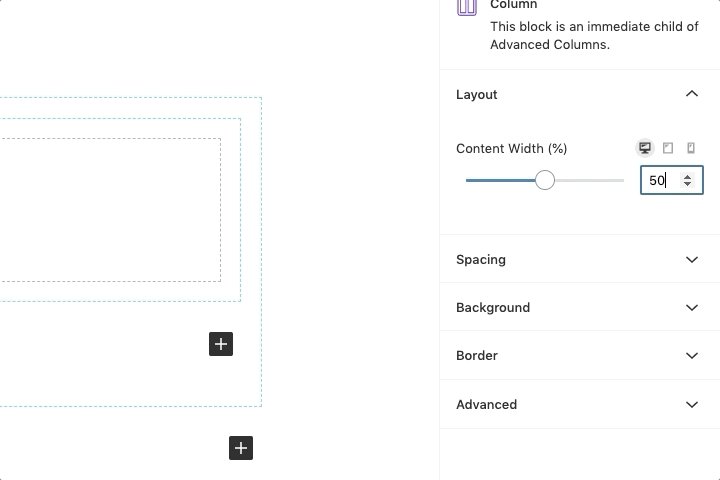
Ultimate Addons also has slider input issues:

In some cases the slider did not work:

Flexibility – 3/5
Ultimate Addons blocks come with less settings than their competitors. For instance, Advanced Heading blocks only come with bottom spacing controls, while other blocks have both margin and padding controls. The margin and padding controls only let you choose between px and %.
Ultimate Addons lets you deactivate individual blocks.
Compatibility – 4/5
There weren’t any compatibility issues on the frontend, but the editor preview issue can make editing confusing.
Mockup Reproduction – 4.5/5
Overall, the demo page looked pretty close to the mockup, but I had some trouble with the spacing between certain elements. Sometimes blocks lacked the appropriate controls to make the change.
Support – 5/5
The documentation for Ultimate Addons for Gutenberg covers all of their blocks, and the articles are pretty detailed. The Brainstorm Force team is pretty active on the support forums, but they do offer a faster support experience on their support page or the Astra Facebook group.
Overall – 4.1/5
Ultimate Addons for Gutenberg is a solid offering. It’s great for adding design elements, but for complex layouts there is room for improvement.
8. Ultimate Blocks

As of this writing, Ultimate Blocks has a really high number of 5-star ratings relative to their active install count (199 5-star ratings for 10,000+ installations). That alone makes a compelling argument to give Ultimate Blocks a spin. Ultimate Blocks comes shipped with 20 blocks.
Blocks Included
- Content Filter
- Review
- How To Schema
- Table of Contents
- Tabbed Content
- Call to Action
- Content Toggle (Accordion)
- Styled Box
- Styled List
- Expand
- Testimonial
- Click to Tweet
- Social Share
- Countdown
- Progress Bar
- Post Grid
- Star Rating
- Image Slider
- Button (Improved)
- Divider
Pricing
Ultimate Blocks is free. There is no premium version.
Review
The demo page can be found here.
Usability – 4.5/5
Most blocks have relatively simple settings, which makes it less overwhelming than its competitors. Most of the blocks are self-explanatory.
Flexibility – 3/5
Ultimate Blocks provides blocks that function more as widgets rather than containers for layout structure. It is the only library in this review that does not provide a Row or Section block. Therefore our demo page does not have a hero header like the other pages. Blocks also do not provide margin and padding controls to adjust spacing, leaving the overall layout at the mercy of the theme.
Compatibility – 5/5
There were no theme compatibility issues during testing. Ultimate Blocks keeps most of its block styles specific to their own blocks, and inheriting spacing styles from the theme.
Mockup Reproduction – 1/5
My demo page looked nothing like the mockup, mainly because Ultimate Blocks did not offer any layout structure blocks. This isn’t a knock on the plugin itself, but it does mean that Ultimate Blocks will need to work well with other container blocks.
Support – 5/5
The Ultimate Blocks team is active on the support forums. There is also a community forum and a Facebook group, though it seems the Facebook group is much more active.
Overall – 3.7/5
Ultimate Blocks is great for adding design elements on top of a trusted theme, but needs other block libraries to provide layout structure.
9. Advanced Gutenberg

Advanced Gutenberg was released towards the end of 2017, making it one of the oldest block libraries around. It was recently acquired by PublishPress. The plugin provides 27 blocks.
Blocks Included
- Advanced Icon
- Info Box
- Advanced List
- Advanced Video
- Advanced Button
- Tabs
- Accordion
- Accordion Item
- Advanced Accordion
- Advanced Image
- Advanced Table
- Advanced Tabs
- Tab Item
- Columns Manager
- Advanced Column
- Contact Form
- Container
- Count Up
- Images Slider
- Login/Register Form
- Map
- Newsletter
- Recent Posts
- Search Bar
- Social Links
- Testimonial
- Woo Products
Pricing
Advanced Gutenberg is free. There is no premium version.
Review
The demo page can be found here.
Usability – 2/5
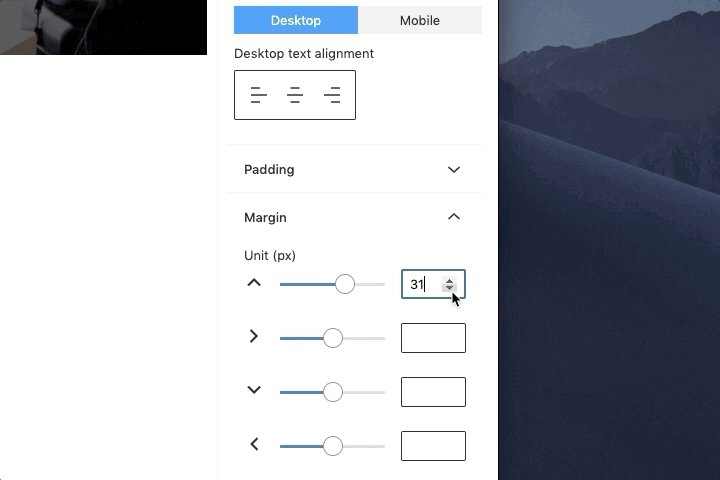
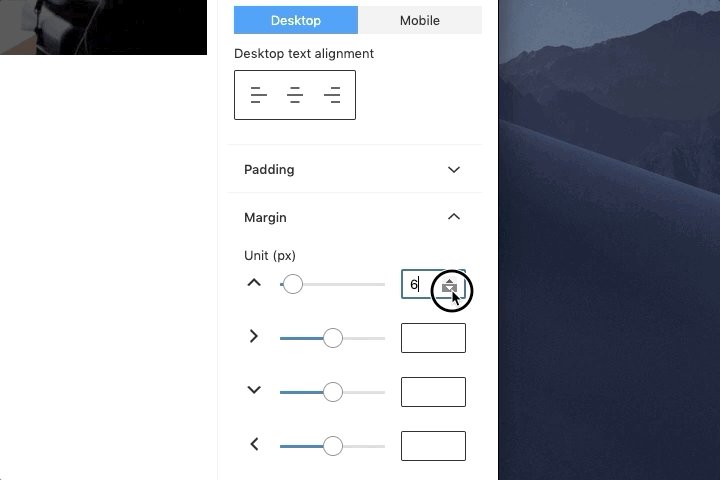
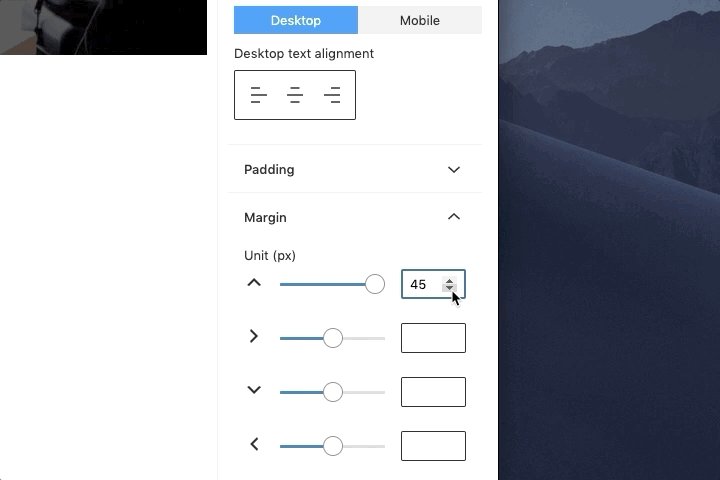
Advanced Gutenberg does not come with any layout library for pre-made templates. It also is plagued by some UI issues. Some slider number inputs were difficult to use: the slider works, but typing in numbers did not always work. In some cases, once I input a number, I could not reset it to 0:

Flexibility – 4/5
Advanced Gutenberg uses profiles to manage block permissions. This means that administrators can turn certain blocks on and off for different users and user roles.
Advanced Gutenberg blocks also give users the ability to change block settings across desktop, tablet, and mobile breakpoints. For the Advanced Columns block, you can also switch between px, em, vw, and % for margin and padding units. Despite the flexibility in spacing, there were no typography settings for heading blocks.
Compatibility – 5/5
There were no theme compatibility issues during testing.
Mockup Reproduction – 2/5
My demo page did not look like the mockup. Advanced Gutenberg did not have a Row or Section block to create hero-style headers, so I used the Advanced Image block instead. This meant that I couldn’t add buttons to the hero header. There also wasn’t a custom heading block where I can define custom fonts.
The Advanced Columns block had some issues as well. When I added gaps between columns, my content is no longer centered. Also, margin and padding units actually max out at 50px.
Support – 5/5
The Advanced Gutenberg team is very active on the support forums. As of this writing, they closed 29 out of 33 tickets in the last two months. The documentation is detailed with plenty of screenshots.
Overall – 3.6/5
Advanced Gutenberg is great for adding individual design elements, but it’s not adept at complex layouts. There are also UI issues that need to be addressed.
10. Genesis Blocks

Genesis Blocks is the latest iteration of Atomic Blocks, originally created by Array Themes, which was then acquired by WPEngine. Atomic Blocks was rebranded as Genesis Blocks to market alongside the Genesis Framework. Genesis Blocks currently provides fifteen blocks.
Blocks Included
- Section & Layout Block
- Advanced Columns Block
- Newsletter Block
- Pricing Block
- Post Grid Block
- Container Block
- Testimonial Block
- Inline Notice Block
- Accordion Block
- Share Icons Block
- Call-To-Action Block
- Customizable Button Block
- Spacer & Divider Block
- Author Profile Block
- Drop Cap Block
Pricing
Genesis Blocks is free. The Genesis Pro package includes more blocks and layouts, as well as premium StudioPress themes.
Review
The demo page can be found here.
Usability – 2.5/5
The container block takes a little getting used to. There are no borders delineating the container block and the inner block, so the user is left guessing where to click. This is a UI problem that can be solved by adding some borders.
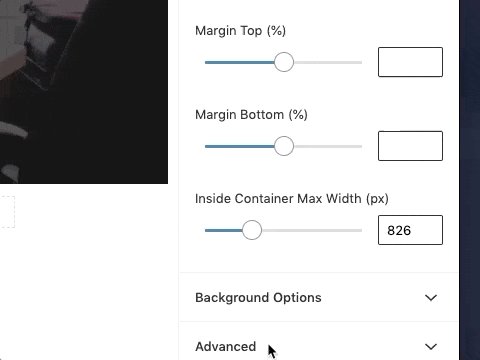
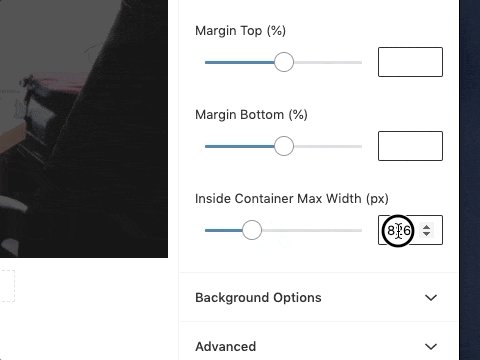
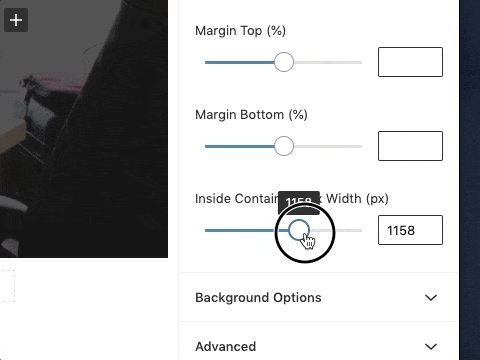
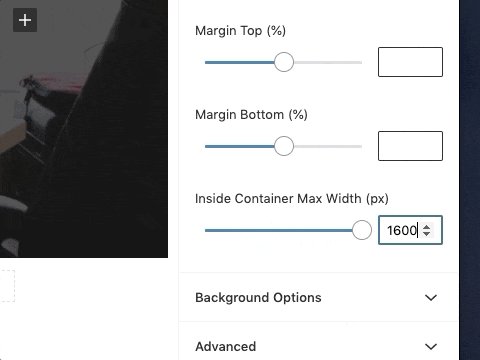
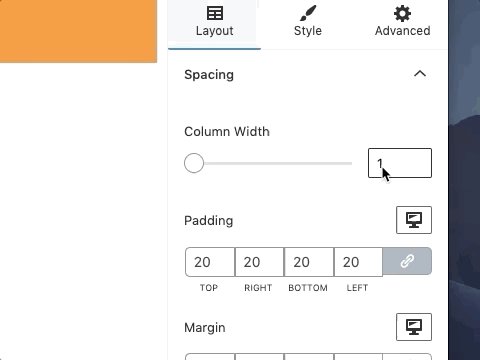
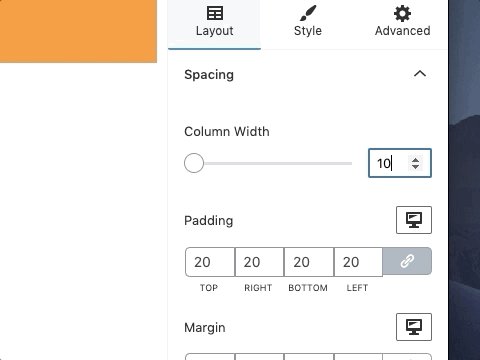
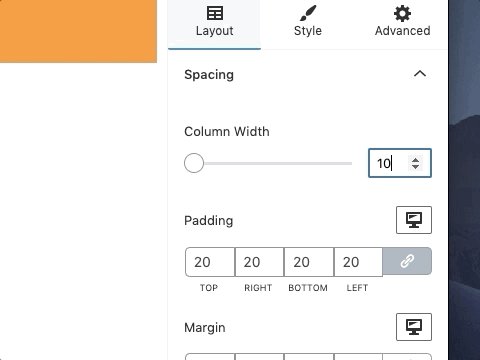
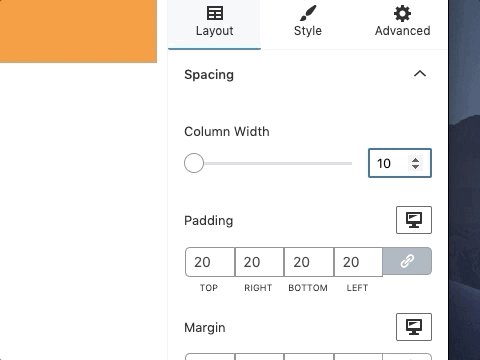
One of the container block options, “Inside Container Max Width,” is a slider-based number input use to control the width of the inner container. The slider works fine, but the number input does not work:

Genesis Blocks comes with a layout library, but only offers 8 sections and 4 layouts. For more layouts, you’ll need to upgrade to Genesis Pro.
Flexibility – 3/5
While the blocks come with built-in mobile responsive styles, they do not offer the option to edit block properties based on breakpoints. The Container block comes with margin and padding controls, but you are limited to using the % unit. The Advanced Columns block lets you select the number of columns you want, but doesn’t let you change the width of the columns.
Compatibility – 5/5
There were no theme compatibility issues during testing.
Mockup Reproduction – 4/5
I did not have much trouble reproducing the mockup. The only thing missing was the ability to change heading fonts, and putting buttons side-by-side.
Support – 3/5
The documentation is decent, and the developers don’t seem to be very active on the old support forums. Time will tell how the new brand will affect support.
Overall – 3.5/5
Atomic Blocks is great if you want some basic layouts, but some usability issues hamper the plugin’s potential.
11. Gutenberg Blocks by Otter

Gutenberg Blocks and Template Library by Otter, or Otter Blocks, is a block library by Themeisle, maker of the popular Neve and Hestia themes.
Blocks Included
- Section Block
- Section Column Block
- Advanced Heading Block
- Button Block
- Button Group Block
- Slider Block
- Google Maps Block
- Post Grid Block
- Service Block
- Pricing Block
- Testimonial Block
- About Author Block
- Font Awesome Block
- Sharing Icons Block
- Plugin Card Block
Pricing
Otter Blocks is free. There is no premium upgrade.
Review
The demo page can be found here.
Usability – 1/5
In our testing, block customizations on our demo page worked sporadically. The only way to fix it was to regenerate Otter styles from the settings page. This happened enough to make page editing a chore. There is no dedicated documentation site, so users are left to figure things out on their own. Otter Blocks promises a template library, but it is unclear where to access it.
Additionally, Otter’s slider inputs have the same UI issues as other blocks plugins:

Flexibility – 4.5/5
There are plenty of customizations available for Otter blocks, and for a few of them you can define different settings for desktop, tablet, and mobile breakpoints. Otter Blocks even lets you set global defaults for certain blocks.
Compatibility – 5/5
There were no theme compatibility issues during testing.
Mockup Reproduction – 4/5
Otter Block’s demo page ended up looking pretty similar to the mockup. No matter how many times I tried, I could not remove the border radius on the buttons.
Support – 3/5
It looks like the support forum is the primary channel for support. I was unable to find any other support channels or documentation.
Overall – 3.5/5
Otter Blocks was very unreliable when it came to generating custom styles. This made for a painful editing experience despite some well-made blocks.
12. CoBlocks

CoBlocks was one of the early block libraries that gained traction. Originally developed by Rich Tabor, Jeffrey Carandang, and Alex Denning, CoBlocks was acquired by GoDaddy in 2019. Since merging with Block Gallery, CoBlocks now offers 33 blocks. There is also a companion Go theme.
Blocks Included
- Accordion Block
- Alert Block
- Author Profile Block
- Buttons Block
- Carousel Gallery Block
- Click to Tweet Block
- Collage Gallery Block
- Dynamic Separator Block
- Events Block
- Features Block
- Food & Drinks Block
- Form Block
- Gif Block
- GitHub Gist Block
- Hero Block
- Highlight Block
- Icon Block
- Logos & Badges Block
- Map Block
- Masonry Gallery Block
- Media Card Block
- Offset Gallery Block
- Post Carousel Block
- Posts Block
- Pricing Table Block
- Resizable Row/Columns Blocks
- Services Block
- Shape Divider Block
- Social Profiles Block
- Social Sharing Block
- Stacked Gallery Block
- Row Block
- Column Block
Pricing
CoBlock is free. There is no premium version
Review
The demo page can be found here.
Usability – 1/5
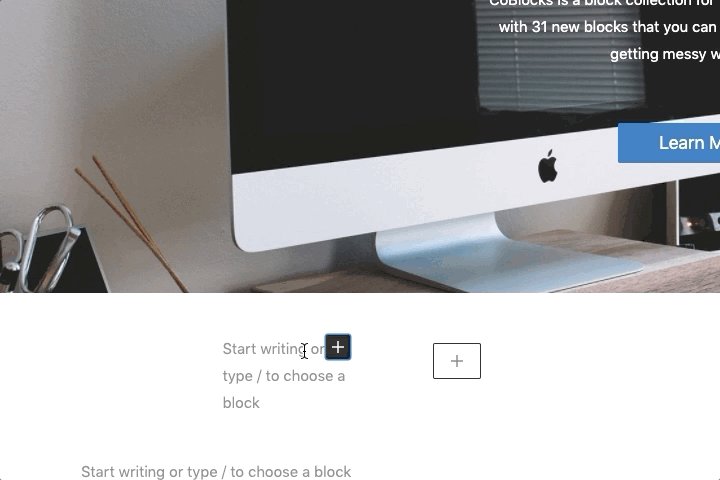
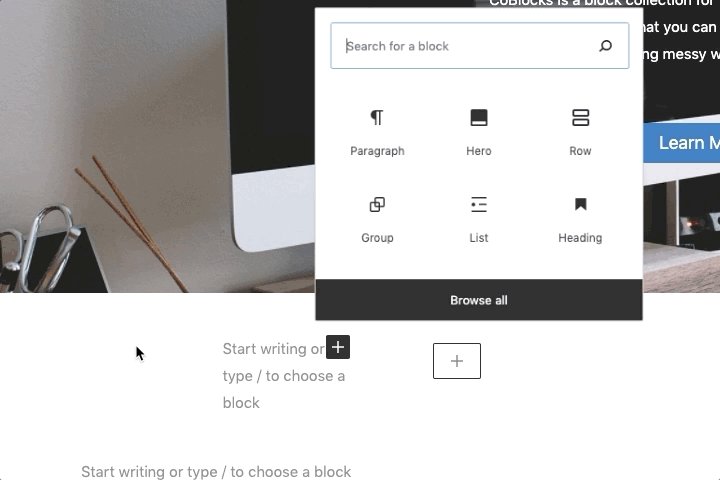
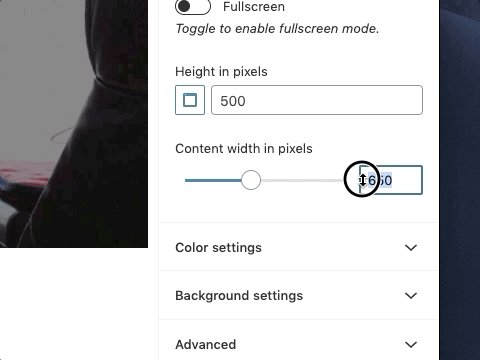
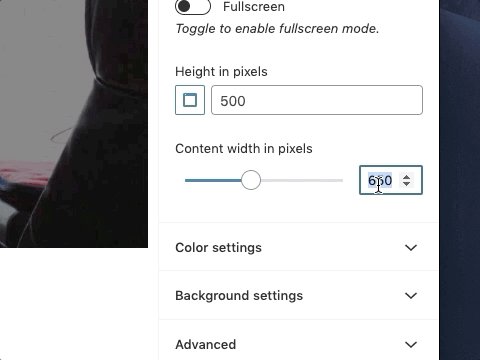
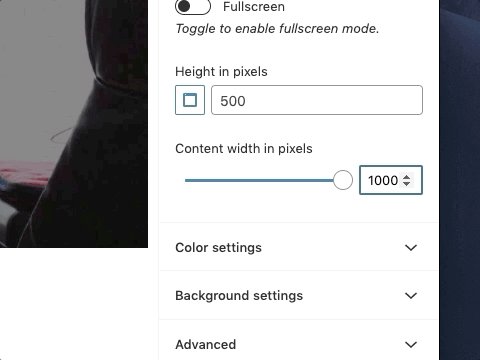
Most of the block settings are quite intuitive. However, when using the Column block, column widths did not preview correctly.

Not only did this make it hard to judge spacing, it made adding content especially difficult and confusing:


Furthermore, their slider inputs suffer from similar issues as other blocks plugins:

Flexibility – 3/5
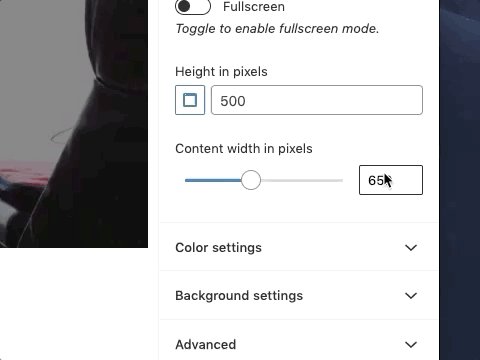
With 33 blocks, CoBlocks likely offers most of what you would need to build a website. Most blocks also offer the option to change margin and padding across different breakpoints. Their Row blocks was curiously missing a content width parameter, which made complex layouts very difficult.
Compatibility – 5/5
There were no theme compatibility issues during testing
Mockup Reproduction – 3/5
Like I mentioned, the Row block did not allow you to restrict content width. This caused all of my demo content to stretch the full width of the page. The Hero block, however, does come with the ability to restrict content width. Curiously, it maxes out at 1000px. There were no heading blocks that allowed me to pick a custom font.
Support – 4/5
The developers are pretty responsive on the support forums, and there is also a Facebook group. Other than that, there isn’t much in terms of documentation.
Overall – 3.2/5
CoBlocks has some nice blocks, but incorrect previews made the editing experience truly frustrating.
Summary
My final scores for the blocks plugins are as follows:
| Plugin | Usability | Flexibility | Compatibility | Mockup Reproduction | Support | Overall |
|---|---|---|---|---|---|---|
| Kadence Blocks | 4.5 | 5 | 5 | 5 | 5 | 4.9 |
| Getwid | 5 | 4.5 | 5 | 5 | 4.5 | 4.8 |
| GenerateBlocks | 4.5 | 5 | 4 | 5 | 5 | 4.7 |
| Stackable | 4 | 5 | 5 | 4.5 | 5 | 4.7 |
| Gutentor | 4.5 | 5 | 5 | 4 | 5 | 4.7 |
| Qubely | 4 | 4.5 | 5 | 5 | 4.5 | 4.6 |
| Ultimate Addons for Gutenberg | 4 | 3 | 4 | 4.5 | 5 | 4.1 |
| Ultimate Blocks | 4.5 | 3 | 5 | 1 | 5 | 3.7 |
| Advanced Gutenberg | 2 | 4 | 5 | 2 | 5 | 3.6 |
| Genesis Blocks | 2.5 | 3 | 5 | 4 | 3 | 3.5 |
| Otter Blocks | 1 | 4.5 | 5 | 4 | 3 | 3.5 |
| CoBlocks | 1 | 3 | 5 | 3 | 4 | 3.2 |
You can’t really go wrong with the first six plugins, which a three-way tie for third place. I ultimately decided to put GenerateBlocks before Stackable and Gutentor because I really did enjoy using GenerateBlocks. If it weren’t for its compatibility issues, it might rank first. That said, Kadence Blocks and Getwid were both very well made and fun to use.
The rest of the field fell mainly because they had usability issues. I am confident that as the Block Editor matures these problems will eventually be addressed.
Like with most WordPress plugin reviews, this article serves as a guide and helper for your decision. We all have different preferences and requirements. All of the plugins mentioned above are free, and you can play around with them to find the one that best fits your needs.
